
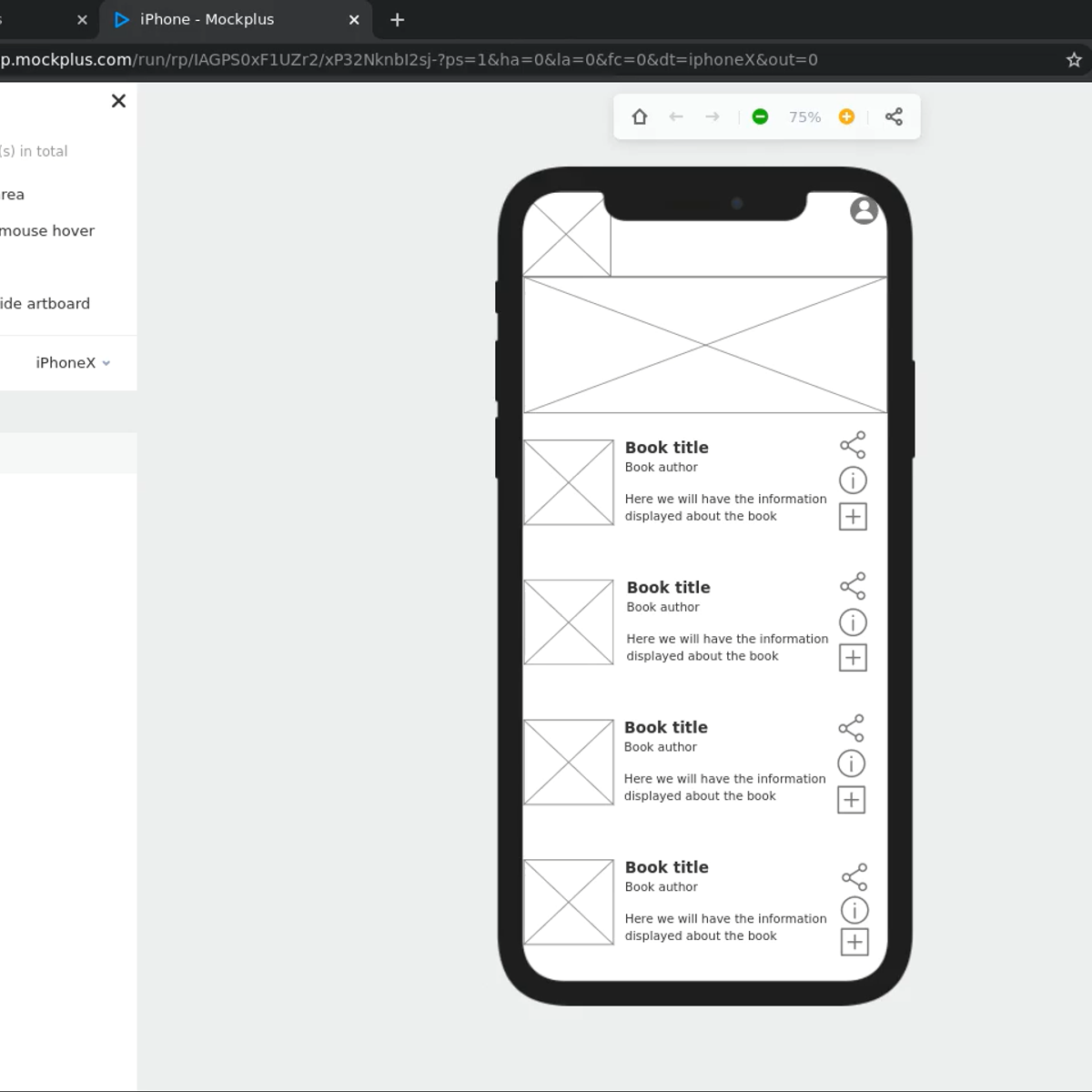
In this 2-hour long project-based course, you will learn how to create an interactive wireframe for a social book reading app with Mockplus, drafting an interaction flowchart in connect mode, drawing the wireframe with multiple components, adding interactive elements, grouping, ordering and aligning the components on screen with the aid of grids and guides, and finally previewing and testing.
What's inside
Syllabus
Good to know
Save this course
Activities
Review basic principles of user interface design
Show steps
Strengthen foundational understanding of user interface design principles to support effective wireframing and prototyping.
Show steps
-
Review articles, tutorials, or books on UI design principles
-
Analyze existing user interfaces and identify common patterns
-
Apply these principles to personal wireframing and prototyping projects
Participate in a peer code review session
Show steps
Enhance understanding and identify areas for improvement by seeking feedback from peers on wireframes or prototypes.
Browse courses on
Collaborative Learning
Show steps
-
Find a peer or group of peers with relevant skills and knowledge
-
Share your work with the peers and request constructive criticism
-
Actively listen to and discuss the feedback received
-
Incorporate valuable insights and suggestions into your work
Create a social book reading app prototype
Show steps
Practice the skills learned in the course by creating a mobile app prototype to reinforce understanding of wireframing and prototyping principles.
Browse courses on
Wireframing
Show steps
-
Gather requirements for the app, including user stories and use cases
-
Design the user interface using Mockplus
-
Create interactive elements and add functionality to the prototype
-
Test the prototype with users to gather feedback and iterate on the design
Three other activities
Expand to see all activities and additional details
Show all six activities
Attend a workshop on advanced prototyping techniques
Show steps
Expand knowledge and learn industry best practices by attending a workshop focused on advanced prototyping techniques and methodologies.
Show steps
-
Research and identify relevant workshops
-
Register and attend the workshop
-
Actively participate in the workshop, asking questions and engaging in discussions
-
Take notes and document key learnings
Write a blog post on wireframing best practices
Show steps
Solidify understanding by sharing knowledge through writing, synthesizing information, and identifying key principles of wireframing.
Show steps
-
Research and gather information on wireframing best practices
-
Organize and structure the content in a logical and engaging way
-
Write the blog post, ensuring clarity, conciseness, and accessibility
-
Publish and share the blog post on appropriate platforms
Design a mobile app for a local business
Show steps
Apply skills and knowledge gained in the course by working on a real-world project, creating a mobile app that aligns with a business's needs.
Browse courses on
Mobile App Design
Show steps
-
Conduct user research to understand the business's requirements and target audience
-
Design the user interface and user experience of the app
-
Create wireframes and prototypes using Mockplus
-
Develop and test the app
Review basic principles of user interface design
Show steps
Strengthen foundational understanding of user interface design principles to support effective wireframing and prototyping.
Show steps
- Review articles, tutorials, or books on UI design principles
- Analyze existing user interfaces and identify common patterns
- Apply these principles to personal wireframing and prototyping projects
Participate in a peer code review session
Show steps
Enhance understanding and identify areas for improvement by seeking feedback from peers on wireframes or prototypes.
Browse courses on
Collaborative Learning
Show steps
- Find a peer or group of peers with relevant skills and knowledge
- Share your work with the peers and request constructive criticism
- Actively listen to and discuss the feedback received
- Incorporate valuable insights and suggestions into your work
Create a social book reading app prototype
Show steps
Practice the skills learned in the course by creating a mobile app prototype to reinforce understanding of wireframing and prototyping principles.
Browse courses on
Wireframing
Show steps
- Gather requirements for the app, including user stories and use cases
- Design the user interface using Mockplus
- Create interactive elements and add functionality to the prototype
- Test the prototype with users to gather feedback and iterate on the design
Attend a workshop on advanced prototyping techniques
Show steps
Expand knowledge and learn industry best practices by attending a workshop focused on advanced prototyping techniques and methodologies.
Show steps
- Research and identify relevant workshops
- Register and attend the workshop
- Actively participate in the workshop, asking questions and engaging in discussions
- Take notes and document key learnings
Write a blog post on wireframing best practices
Show steps
Solidify understanding by sharing knowledge through writing, synthesizing information, and identifying key principles of wireframing.
Show steps
- Research and gather information on wireframing best practices
- Organize and structure the content in a logical and engaging way
- Write the blog post, ensuring clarity, conciseness, and accessibility
- Publish and share the blog post on appropriate platforms
Design a mobile app for a local business
Show steps
Apply skills and knowledge gained in the course by working on a real-world project, creating a mobile app that aligns with a business's needs.
Browse courses on
Mobile App Design
Show steps
- Conduct user research to understand the business's requirements and target audience
- Design the user interface and user experience of the app
- Create wireframes and prototypes using Mockplus
- Develop and test the app
Career center
User Experience (UX) Designer
Web Developer
Product Designer
UI Designer
Interaction Designer
Front-End Developer
Graphic designer
Information Architect
Software Engineer
Mobile App Developer
Game Designer
Data Scientist
Business Analyst
Project Manager
Technical Writer
Reading list
Share
Similar courses
OpenCourser helps millions of learners each year. People visit us to learn workspace skills, ace their exams, and nurture their curiosity.
Our extensive catalog contains over 50,000 courses and twice as many books. Browse by search, by topic, or even by career interests. We'll match you to the right resources quickly.
Find this site helpful? Tell a friend about us.
We're supported by our community of learners. When you purchase or subscribe to courses and programs or purchase books, we may earn a commission from our partners.
Your purchases help us maintain our catalog and keep our servers humming without ads.
Thank you for supporting OpenCourser.



