UI Designer
Exploring a Career as a User Interface (UI) Designer
User Interface (UI) Design focuses on the visual aspects and interactive elements of digital products like websites, mobile apps, and software. UI designers craft the look, feel, and interactivity of the user interface, ensuring it is not only aesthetically pleasing but also easy to navigate and use. Their work involves selecting color schemes, choosing typography, designing buttons, icons, and other visual elements, and arranging them in a way that guides the user intuitively through the product.
Working as a UI designer can be incredibly engaging. You get to combine creativity with problem-solving, shaping how users interact with technology daily. Imagine designing an interface that simplifies a complex task or creating visuals that evoke a specific emotion – these are the kinds of rewarding challenges UI designers tackle. The field is constantly evolving with new technologies and design trends, offering continuous learning and growth opportunities.
Introduction to UI Design
What Exactly is UI Design?
User Interface (UI) design is the practice of creating the visual and interactive surfaces through which people interact with digital devices or software. Think of it as designing the dashboard of a car – the layout of the speedometer, buttons, and controls. In the digital world, this translates to designing screens, buttons, icons, images, text, and input fields you see and use on websites and apps.
The primary goal is to make the user's interaction as simple, efficient, and enjoyable as possible. This involves translating the product's purpose, target audience needs, and brand identity into a visually appealing and functional interface. It's about anticipating what users might need to do and ensuring that the interface has elements that are easy to access, understand, and use to facilitate those actions.
Ultimately, UI design shapes the user's visual journey. It dictates how information is presented and how interaction occurs, directly impacting usability and the overall perception of the product. Good UI design creates a seamless and engaging experience, while poor design can lead to confusion, frustration, and abandonment of the product.
Distinguishing UI from UX and Graphic Design
While UI design often overlaps with User Experience (UX) Design and Graphic Design, they are distinct disciplines. UX design encompasses the entire experience a user has with a product, including usability, accessibility, and efficiency. UX designers focus on the overall feel of the experience, conducting user research, creating user personas, defining information architecture, and mapping user flows. UI design is a crucial part of UX, focusing specifically on the visual and interactive elements that realize the experience planned by the UX designer.
Graphic Design, on the other hand, is broader and often focuses on visual communication through branding, print materials, advertising, and sometimes web graphics. While graphic designers share skills with UI designers, like understanding typography, color theory, and composition, UI design is specifically tailored to interactive digital interfaces. UI designers must consider how elements behave, respond to user input, and adapt across different screen sizes, which is less of a concern in traditional graphic design.
Think of it this way: UX design is the overall journey and strategy, UI design is the specific look and interactive touchpoints along that journey, and graphic design provides the foundational visual language skills, often applied more broadly than just interfaces.
These courses provide a solid foundation in understanding the nuances of UI and its relationship with UX.
For a deeper dive into the principles that guide effective interface design, these books are highly recommended.
The Significance of UI Design Today
In today's digital-first world, UI design plays a critical role in the success of technology and businesses. A well-designed interface can be a key differentiator in a crowded marketplace, attracting and retaining users. First impressions matter, and often, the UI is the first thing a user encounters. An intuitive and visually appealing interface builds trust and credibility.
Effective UI design directly impacts user satisfaction and engagement. When users find an application easy and pleasant to use, they are more likely to return, recommend it to others, and achieve their goals using the product. This translates to tangible business benefits like increased conversion rates, higher customer loyalty, and a stronger brand reputation.
Furthermore, with the increasing diversity of devices (smartphones, tablets, desktops, wearables), the ability to design interfaces that adapt seamlessly across different screen sizes and contexts – known as responsive design – is paramount. UI designers are essential in ensuring consistent and accessible experiences for all users, regardless of how they access a digital product.
What Does a UI Designer Do?
Day-to-Day Workflows and Responsibilities
A typical day for a UI designer involves a mix of creative design work, problem-solving, and communication. They might start by reviewing user feedback or analytics data to identify areas for interface improvement. Much of their time is spent using design software to create visual elements, refine layouts, and build interactive prototypes.
Tasks can include designing specific screens or flows, creating icons and illustrations, defining visual styles (colors, fonts, spacing), ensuring consistency across the product, and documenting design decisions in style guides. They constantly iterate on designs based on feedback from users, team members, and stakeholders.
UI designers also spend time researching design trends, exploring new tools, and ensuring their designs meet technical constraints and accessibility standards. The role requires a balance between attention to detail and understanding the bigger picture of the user's journey.
This course delves into the principles and practices that guide a UI designer's daily decisions.
Collaboration Across Teams
UI design is rarely a solo endeavor. Designers work closely with cross-functional teams to bring a product to life. Collaboration with UX designers is fundamental to ensure the visual interface aligns with the overall user experience strategy and user flows. They translate UX wireframes and research findings into tangible, polished interfaces.
Interaction with product managers is crucial for understanding business goals, user requirements, and feature priorities. UI designers help product managers visualize concepts and ensure the final design meets both user needs and business objectives. They often present design options and rationale to stakeholders for feedback and approval.
Perhaps the most critical collaboration is with developers (like Front-End Developers or Web Developers). UI designers hand off design specifications, assets, and prototypes to developers for implementation. This requires clear communication, well-documented style guides, and sometimes understanding basic front-end concepts (like HTML/CSS) to ensure designs are technically feasible and implemented accurately.
Understanding the basics of web structure and styling can significantly improve collaboration with developers.
Key Deliverables: From Concept to Implementation
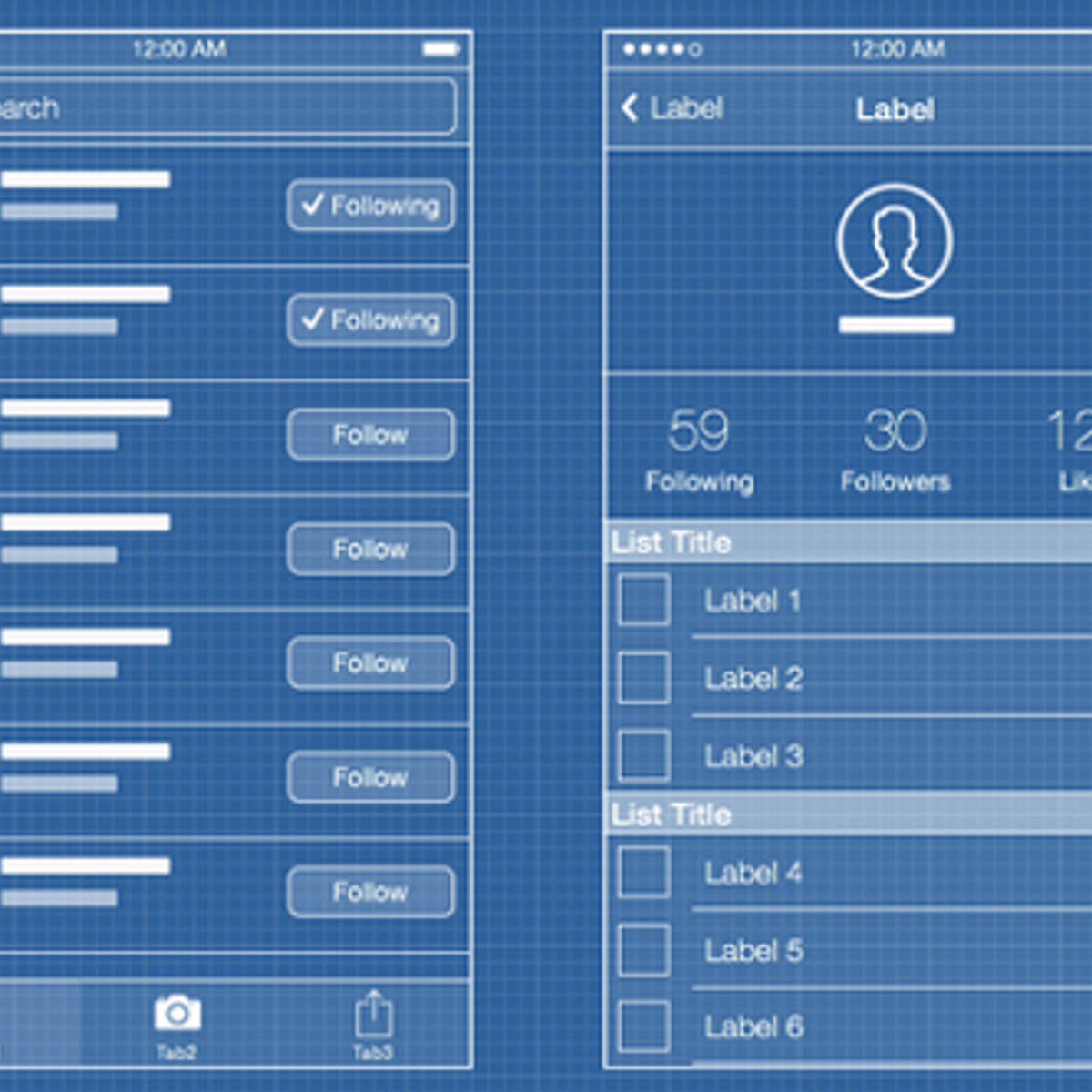
UI designers produce several key artifacts throughout the design process. Early stages might involve creating mood boards to establish visual direction or sketching initial concepts. As ideas solidify, they create wireframes – basic visual guides representing the skeletal framework of a website or app. These focus on structure, layout, and content placement, often in grayscale without detailed styling.
Next come mockups or high-fidelity designs. These are static, detailed representations of the final interface, including color palettes, typography, imagery, and icons. They show exactly how the interface will look. To demonstrate interactivity, UI designers create prototypes. These range from simple click-through mockups linking screens together to highly interactive prototypes simulating complex animations and user flows, often built using tools like Figma or Adobe XD.
Finally, designers create style guides or contribute to larger design systems. These documents outline design principles, UI components (buttons, forms, menus), color palettes, typography rules, icon libraries, and spacing guidelines. They ensure consistency across the product and provide developers with clear specifications for implementation.
Formal Education Pathways
Relevant University Degrees
While a specific "UI Design" degree is less common than broader design fields, several university programs provide excellent foundations. Degrees in Graphic Design often cover essential visual principles like color theory, typography, and composition. However, programs focusing on digital interaction are often more directly relevant.
Look for degrees in Interaction Design (IxD), Human-Computer Interaction (HCI), Digital Media Design, or even some Computer Science programs with a strong HCI focus. These programs typically blend design theory, user research methods, psychology, and technical skills, preparing graduates to understand both the user and the technology.
Coursework might include visual design principles, information architecture, usability testing, prototyping techniques, and front-end development basics. The key is finding a program that emphasizes designing for digital, interactive experiences.
Specialized Master's Programs and Certifications
For those with an undergraduate degree in a related or even unrelated field, specialized master's programs can offer an intensive path into UI/UX design. Master's degrees in HCI, Interaction Design, Information Science (with a UX focus), or Experience Design provide advanced theoretical knowledge, research skills, and project-based learning opportunities.
Beyond traditional degrees, numerous professional certifications and specialized programs exist. Organizations and universities offer certificates in UI Design, UX Design, or specific software tools. While not always equivalent to a degree, these can be valuable for demonstrating focused skills, especially for career changers or those looking to specialize.
Examples include certifications offered through major universities' continuing education departments or industry-recognized programs like those from Google or IBM, often available through online platforms. These structured programs often include portfolio-worthy projects.
Core University Course Topics
Regardless of the specific degree title, certain core subjects are fundamental for aspiring UI designers within a university setting. Courses in Visual Design Principles cover the building blocks: color theory, typography, layout, composition, and visual hierarchy. Understanding how to use these elements effectively is crucial for creating clear and aesthetically pleasing interfaces.
Interaction Design courses explore how users interact with systems, focusing on designing intuitive navigation, feedback mechanisms, and workflows. Human-Computer Interaction (HCI) provides a deeper understanding of user psychology, cognitive processes, and research methods used to evaluate interface effectiveness. Courses covering specific Design Software (like Adobe Creative Suite, Figma, Sketch) are essential for translating concepts into tangible designs and prototypes.
Self-Directed Learning for UI Designers
Building Foundational Skills Independently
A formal degree isn't the only path to becoming a UI designer. Many successful professionals are self-taught or have transitioned from other fields. The wealth of online resources makes independent learning more accessible than ever. Start by focusing on the fundamentals: visual design principles (color, typography, layout), interaction design concepts, and user-centered design thinking.
Online courses, tutorials, blogs, and design communities offer structured learning paths and practical exercises. Platforms like OpenCourser aggregate courses from various providers, allowing you to find resources tailored to your needs and budget. Consistency and dedication are key; set learning goals and practice regularly.
Supplement theoretical knowledge by analyzing existing interfaces – what works well, what doesn't, and why? Deconstruct popular apps and websites to understand the design decisions behind them. Reading foundational design books also provides invaluable context and perspective.
These courses offer comprehensive introductions suitable for self-paced learning.
Consider these essential books for building a strong theoretical base.
The Importance of Personal Projects and Portfolios
For self-directed learners (and even formally educated ones), a strong portfolio is non-negotiable. It's the primary way to demonstrate your skills and design thinking to potential employers. Since you might not have academic projects, creating your own personal projects is essential.
Choose projects that genuinely interest you or address a real-world problem. This could involve redesigning an existing app you find frustrating, creating an interface for a fictional service, or developing a concept for a new digital tool. Document your process thoroughly: outline the problem, your research (even informal), initial sketches, wireframes, mockups, and prototypes.
Focus on quality over quantity. A few well-executed projects that showcase your problem-solving process, visual design skills, and understanding of UI principles are more effective than many unfinished or superficial ones. Explain your design decisions clearly in your portfolio – why did you choose this layout? What user need does this feature address?
Leveraging Design Challenges and Hackathons
Participating in design challenges (like Daily UI) or hackathons offers excellent opportunities to practice skills under pressure, generate portfolio pieces quickly, and gain exposure. Design challenges often provide prompts that force you to think creatively and tackle specific UI problems within a short timeframe.
Hackathons, while often coding-focused, frequently need designers to help teams conceptualize and prototype ideas rapidly. Collaborating with developers and product thinkers in a hackathon environment provides valuable real-world experience in teamwork and rapid iteration.
These activities not only help build your portfolio but also allow you to network with peers and potential collaborators. Sharing your work from these challenges online (e.g., on Dribbble, Behance, or LinkedIn) can increase your visibility within the design community.
Engaging in project-based courses can simulate the experience of design challenges while providing structure and guidance.
Essential UI Design Tools and Techniques
Industry-Standard Software Proficiency
Proficiency in industry-standard design software is crucial for any UI designer. Vector graphics editors are essential for creating scalable icons, illustrations, and interface elements. Prototyping platforms allow designers to turn static mockups into interactive simulations that demonstrate user flows and interactions.
Currently, Figma is a dominant tool in the industry due to its collaborative features, cross-platform availability, and robust prototyping capabilities. Other popular tools include Sketch (macOS only) and Adobe XD. Many designers also use Adobe Photoshop for image manipulation and Adobe Illustrator for complex vector work, though their primary UI work might be done in Figma or Sketch.
Mastering these tools involves understanding not just their features but also best practices for organizing files, creating reusable components, and preparing designs for developer handoff.
These courses focus on building proficiency in key industry tools.
Responsive and Adaptive Design Principles
Users access digital products on a vast array of devices with different screen sizes, orientations, and resolutions. Therefore, understanding and implementing responsive and adaptive design principles is a core competency for UI designers. Responsive design aims to create layouts that fluidly adjust to fit any screen size, often using flexible grids and media queries.
Adaptive design involves creating distinct layouts optimized for specific screen size ranges or "breakpoints" (e.g., mobile, tablet, desktop). UI designers need to consider how content hierarchy, navigation patterns, and interactive elements should change across these different contexts to provide the best possible experience on each device type.
This requires thinking beyond a single static screen and designing flexible systems of components and layouts. Tools like Figma and Adobe XD offer features to help designers create and preview responsive designs efficiently.
Implementing Accessibility Standards (WCAG)
Designing for accessibility means creating interfaces that can be used by everyone, including people with disabilities (visual, auditory, motor, cognitive). This is not just an ethical imperative but often a legal requirement. UI designers play a critical role in ensuring products meet accessibility standards, primarily the Web Content Accessibility Guidelines (WCAG).
Key considerations include providing sufficient color contrast between text and background, using clear and legible typography, ensuring interactive elements are easily identifiable and operable (e.g., large enough tap targets), providing text alternatives for images, and designing keyboard-navigable interfaces. Designers should work with developers to ensure semantic HTML structures are used correctly, supporting assistive technologies like screen readers.
Familiarity with WCAG guidelines and accessibility testing tools is increasingly expected. Designing inclusively from the start is more effective than trying to retrofit accessibility later in the process. Many resources and courses focus specifically on accessible design practices.
You can learn more about the official guidelines directly from the source at the W3C WAI website.
UI Designer Career Progression
From Entry-Level to Senior Roles
Career progression for UI designers typically involves moving from junior or entry-level positions to mid-level, senior, and eventually lead or principal roles. Entry-level designers often focus on executing specific UI tasks under supervision, such as designing individual screens, creating assets, or refining existing components based on established style guides.
As designers gain experience, they take on more responsibility. Mid-level designers might own the UI design for entire features or sections of a product, contribute to the design system, and mentor junior designers. Senior UI designers often tackle more complex design challenges, lead design initiatives, define visual direction, make strategic decisions, and play a significant role in shaping the product's overall look and feel.
Lead or Principal UI Designers typically have deep expertise, provide vision for the UI across multiple products or platforms, mentor teams, establish design standards and processes, and influence broader product strategy. Progression involves not only honing design craft but also developing skills in communication, leadership, strategy, and collaboration.
Pivoting to UX Design or Product Management
The collaborative nature of UI design provides natural pathways into related fields. Many UI designers transition into broader User Experience (UX) Design roles. Since UI is a subset of UX, designers who develop strong skills in user research, information architecture, and interaction design principles can make this move, taking on responsibility for the entire user journey, not just the visual interface.
Another common path is moving into Product Management. UI designers often work closely with product managers, gaining insights into business strategy, market needs, and feature prioritization. Those who develop strong strategic thinking, business acumen, and leadership skills may find product management a rewarding next step, guiding the overall direction and development of a product.
Some designers might also specialize further within UI, perhaps focusing on motion design for interfaces, design systems, or accessibility.
Freelance vs. In-House Trajectories
UI designers can pursue careers either as in-house employees within a company or as independent freelancers or contractors. Working in-house typically means joining a specific company's design team, focusing on that company's products over the long term. This often provides stability, benefits, deeper collaboration with consistent teams, and opportunities for internal career growth.
Freelancing offers more autonomy, variety in projects and clients, and flexibility in work schedule and location. Freelancers manage their own business, including finding clients, negotiating contracts, and handling invoicing. It requires strong self-discipline, business skills, and networking abilities. Many designers switch between these models or combine them throughout their careers.
Some platforms specialize in connecting freelance designers with projects. Building a strong portfolio and online presence is particularly crucial for attracting freelance work. The choice between freelance and in-house often depends on individual preferences regarding stability, variety, autonomy, and work environment.
Emerging Trends in UI Design
The Influence of AI-Assisted Design
Artificial Intelligence (AI) is increasingly influencing the field of UI design. AI-powered tools are emerging that can automate repetitive tasks, generate design variations, suggest layout options based on content, and even create initial design drafts from simple text prompts. Tools like ChatGPT can assist with generating microcopy or brainstorming interface ideas.
While AI is unlikely to replace UI designers entirely, it is changing workflows. Designers may spend less time on routine tasks and more on strategic thinking, user empathy, and refining AI-generated outputs. Understanding how to leverage AI tools effectively is becoming a valuable skill, allowing designers to work faster and explore more possibilities.
The rise of AI also presents new challenges, such as designing interfaces for AI-driven products and ensuring AI-generated designs are ethical, unbiased, and truly user-centered.
Voice UI and Multimodal Interfaces
The way users interact with technology is expanding beyond screens. Voice User Interfaces (VUIs), found in smart speakers and voice assistants, require designers to think about interaction flows, error handling, and personality entirely through conversation. Designing for voice involves crafting natural language interactions rather than visual layouts.
Multimodal interfaces, which combine different interaction methods like touch, voice, gesture, and even gaze, are also becoming more common (e.g., using voice commands while interacting with a touch screen). UI designers need to consider how these different modes work together seamlessly to create a cohesive user experience.
This requires expanding skill sets beyond traditional visual design to include conversation design, sound design, and understanding the capabilities and limitations of different input/output modalities.
Ethical Considerations in Design
As digital interfaces become more integrated into daily life, ethical considerations in UI design are gaining prominence. Designers face questions about persuasive design patterns (sometimes called "dark patterns") that might manipulate users into actions they didn't intend, such as hidden subscription costs or confusing opt-out processes.
Ensuring user privacy, data security, and transparency in how data is used are critical ethical responsibilities. Designing inclusive and accessible interfaces that avoid perpetuating biases present in data or algorithms is also paramount. Designers must advocate for the user and consider the potential societal impact of their work.
Ethical design involves prioritizing user well-being, fairness, and autonomy over purely business-driven metrics. This requires critical thinking, empathy, and a commitment to responsible design practices.
Global UI Design Job Markets
Regional Demand and Skill Variations
The demand for UI designers varies globally, often correlating with the strength of regional tech industries. Major technology hubs like Silicon Valley, New York, London, Berlin, Singapore, and Toronto typically have a high concentration of UI design roles. However, opportunities exist worldwide, driven by the digitalization of businesses across all sectors.
Skill requirements might also show subtle regional variations. Some markets may place a higher emphasis on visual design aesthetics, while others might prioritize technical skills or deep specialization in areas like mobile design or e-commerce. Researching specific job markets through local job boards and industry reports can provide insights into regional demands.
Factors like industry growth, venture capital investment, and the presence of large tech companies or design agencies influence the number and types of UI design opportunities available in a particular city or country.
The Rise of Remote Work Opportunities
The nature of UI design work, being primarily digital and computer-based, lends itself well to remote arrangements. The trend towards remote work, accelerated in recent years, has opened up global opportunities for UI designers. Many companies now hire designers regardless of their physical location, significantly expanding the potential job pool.
Remote work offers flexibility but also requires strong communication, self-discipline, and time management skills. Designers need to be adept at collaborating asynchronously with distributed teams using digital tools. Challenges can include timezone differences, maintaining team cohesion, and potentially facing increased global competition for roles.
Despite challenges, remote work remains a significant and growing aspect of the UI design landscape, offering designers unprecedented choice in where and how they work. Resources like salary guides from Robert Half often include data reflecting remote work trends.
Cultural Nuances in Interface Design
Designing interfaces for a global audience requires sensitivity to cultural nuances. Colors, symbols, layout conventions, and even ways of organizing information can have different meanings and expectations across cultures. For example, color associations vary significantly (e.g., red signifying luck in some cultures, danger in others).
Reading direction (left-to-right vs. right-to-left), preferred levels of information density, and attitudes towards visual complexity can differ. UI designers working on international products need to conduct research or collaborate with local experts to ensure their designs are culturally appropriate and resonate with diverse user groups.
This involves localization (translating text) and internationalization (designing products to be easily adapted for different languages and regions). Ignoring cultural context can lead to interfaces that are confusing, ineffective, or even offensive to users in certain markets.
Frequently Asked Questions
Can UI designers work remotely full-time?
Yes, absolutely. UI design is a field well-suited to remote work. Many companies, from startups to large corporations, hire full-time remote UI designers. The ability to collaborate digitally using tools like Figma, Slack, and video conferencing makes remote work highly feasible. However, finding remote roles can be competitive, and strong communication and self-management skills are essential for success.
How does UI design salary progression typically work?
Salary progression generally correlates with experience, skill level, location, and the type of company. Entry-level or junior designers earn a starting salary, which increases as they move to mid-level and senior roles. Senior designers and leads command significantly higher salaries due to their experience, strategic input, and leadership responsibilities. Salaries tend to be higher in major tech hubs and at larger, more established companies compared to smaller businesses or non-profits. Freelance rates also vary widely based on experience and project scope. Checking resources like the U.S. Bureau of Labor Statistics (for related roles like Web Developers and Digital Designers) or industry salary reports can provide benchmarks.
Is coding knowledge required for UI design roles?
Strictly speaking, coding is not always required to be a UI designer. The core focus is on visual design, interaction, and prototyping using design tools. However, a basic understanding of HTML, CSS, and perhaps JavaScript can be highly beneficial. It helps designers create feasible designs, communicate more effectively with developers, understand technical constraints, and potentially create more sophisticated prototypes. Some roles, particularly at smaller companies or for web-specific positions, might explicitly require front-end coding skills, blurring the line with front-end development.
Courses covering the basics can bridge this gap effectively.
What industries hire the most UI designers?
The technology sector is the largest employer of UI designers, including software companies, web development firms, mobile app developers, and large tech corporations. However, demand exists across nearly all industries as businesses increasingly rely on digital platforms. Finance (banking apps, trading platforms), e-commerce (online retail sites), healthcare (patient portals, medical software), entertainment (streaming services, gaming), education (e-learning platforms), and automotive (in-car infotainment systems) are all significant employers of UI designers.
How can someone transition from graphic design to UI design?
Graphic designers already possess many foundational visual skills. To transition, focus on learning UI-specific principles like interaction design, usability, responsive design, and accessibility. Gain proficiency in UI design tools like Figma or Sketch. Build a portfolio showcasing UI projects (even personal or concept projects) that demonstrate an understanding of user flows, interactivity, and designing for digital platforms. Online courses, bootcamps, and reading key UI/UX texts can help bridge the knowledge gap. Emphasize transferable skills while highlighting newly acquired UI competencies during the job search.
Are certifications or a strong portfolio more important?
For UI design roles, a strong portfolio demonstrating relevant skills and design thinking is almost always considered more important than certifications alone. Employers want to see tangible proof of your ability to design effective interfaces and solve user problems. Your portfolio showcases your craft, process, and understanding of UI principles.
Certifications can be valuable, especially for career changers or those lacking formal design education, as they demonstrate commitment and foundational knowledge. However, they typically supplement, rather than replace, the need for a compelling portfolio of actual design work. Ultimately, the quality of your work and your ability to articulate your design process carry the most weight.
Helpful Resources
As you explore a career in UI Design, leveraging online resources can significantly aid your journey. Here are some starting points:
- Explore a wide range of Design courses on OpenCourser to find foundational and specialized training.
- Read articles and tips on self-directed learning and portfolio building in the OpenCourser Learner's Guide.
- Stay updated on industry trends and insights via the OpenCourser Notes blog.
- Consult the Web Content Accessibility Guidelines (WCAG) for essential accessibility standards.
- Review salary benchmarks and market trends from sources like Robert Half or the U.S. Bureau of Labor Statistics Occupational Outlook Handbook.
Embarking on a career in UI design requires creativity, technical skill, empathy, and continuous learning. Whether pursuing formal education or a self-directed path, focusing on foundational principles, mastering industry tools, and building a strong portfolio are key steps toward success in this dynamic and rewarding field. Remember to leverage the vast resources available online, including platforms like OpenCourser, to guide your learning journey.