
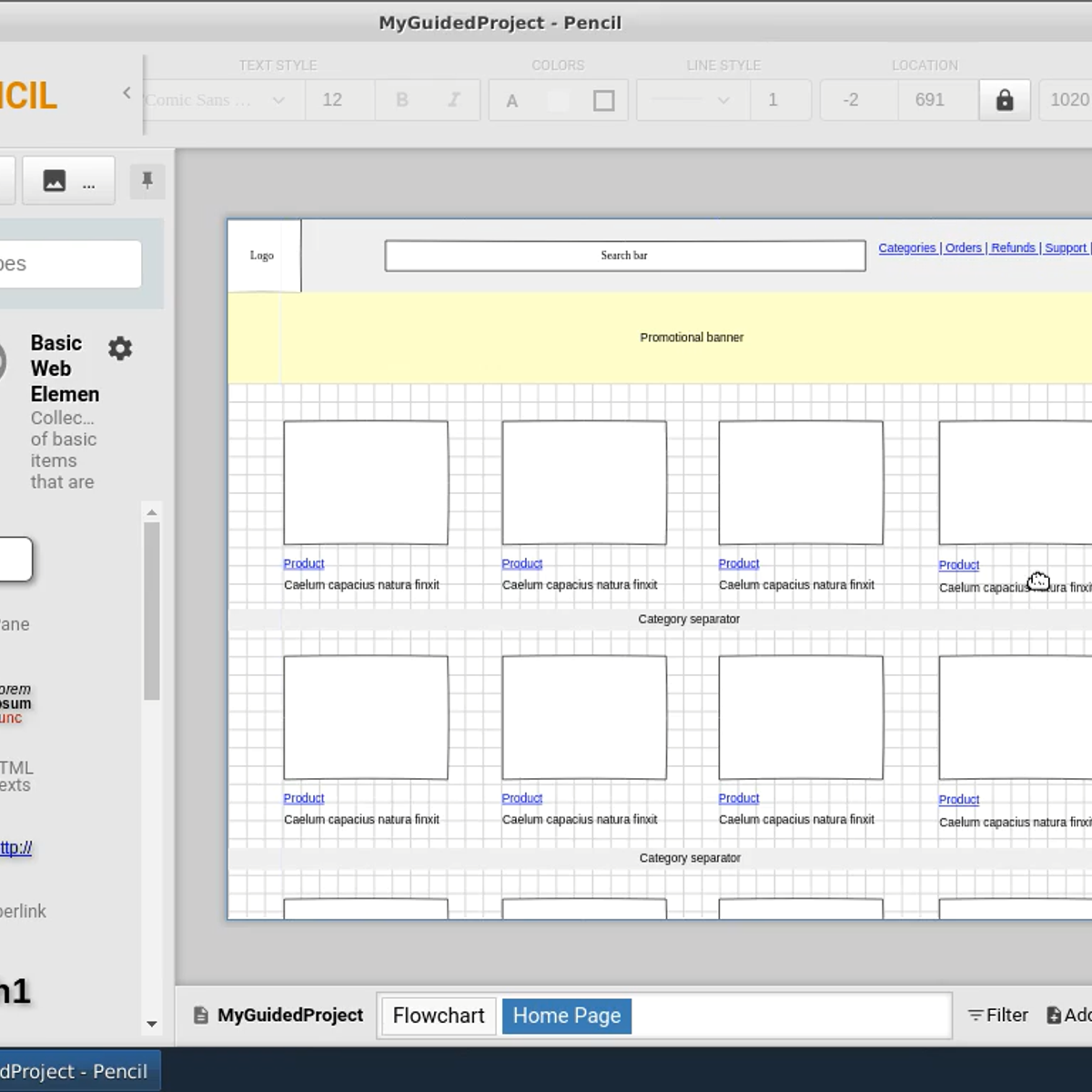
In this 2 hours long guided project you will learn how to create an e-commerce web UI wireframe using Pencil Project. You will create a user interaction and navigation flowchart, sketch re-usable items like header and navigation, group and arrange them into private collections, create home and product page, design dialogue and error messages, link the elements and finally export the prototype in an image, PDF or clickable interactive web format.
What's inside
Syllabus
Good to know
Save this course
Activities
Compile Notes and Resources
Show steps
Gather course materials, notes, and resources to prepare for the upcoming UI wireframing course.
Browse courses on
Wireframing
Show steps
-
Review course syllabus and instructor bio
-
Create digital folders for course materials
-
Set aside time for note-taking
Design a Basic E-commerce Web Page Wireframe
Show steps
Apply your wireframing skills to create a basic e-commerce web page wireframe, strengthening your understanding of the process.
Show steps
-
Gather inspiration and references
-
Sketch out the layout and structure
-
Create the wireframe using Pencil Project
Attend a UI/UX Design Workshop
Show steps
Deepen your understanding of UI/UX design principles and wireframing techniques by attending a dedicated workshop.
Browse courses on
User Experience Design
Show steps
-
Research and identify relevant workshops
-
Register and prepare for the workshop
-
Actively participate and take notes
Show all three activities
Compile Notes and Resources
Show steps
Gather course materials, notes, and resources to prepare for the upcoming UI wireframing course.
Browse courses on
Wireframing
Show steps
- Review course syllabus and instructor bio
- Create digital folders for course materials
- Set aside time for note-taking
Design a Basic E-commerce Web Page Wireframe
Show steps
Apply your wireframing skills to create a basic e-commerce web page wireframe, strengthening your understanding of the process.
Show steps
- Gather inspiration and references
- Sketch out the layout and structure
- Create the wireframe using Pencil Project
Attend a UI/UX Design Workshop
Show steps
Deepen your understanding of UI/UX design principles and wireframing techniques by attending a dedicated workshop.
Browse courses on
User Experience Design
Show steps
- Research and identify relevant workshops
- Register and prepare for the workshop
- Actively participate and take notes
Career center
UX Designer
UI Designer
Interaction Designer
Product Designer
Information Architect
Web Developer
Software Developer
Technical Writer
Customer Success Manager
Quality Assurance Analyst
Project Manager
Business Analyst
Marketing Manager
Sales Manager
Graphic designer
Reading list
Share
Similar courses
OpenCourser helps millions of learners each year. People visit us to learn workspace skills, ace their exams, and nurture their curiosity.
Our extensive catalog contains over 50,000 courses and twice as many books. Browse by search, by topic, or even by career interests. We'll match you to the right resources quickly.
Find this site helpful? Tell a friend about us.
We're supported by our community of learners. When you purchase or subscribe to courses and programs or purchase books, we may earn a commission from our partners.
Your purchases help us maintain our catalog and keep our servers humming without ads.
Thank you for supporting OpenCourser.



