Interaction Design
vigating the World of Interaction Design
Interaction Design (IxD) is a fascinating and rapidly evolving field focused on designing interactive digital products, environments, systems, and services. At its core, IxD is about shaping the experience of using a product, ensuring that it is not only functional but also intuitive, enjoyable, and accessible to users. It's a discipline that sits at the crossroads of design, psychology, and technology, requiring a deep understanding of how users think and behave.
What makes working in Interaction Design particularly engaging is the direct impact designers have on how people experience and interact with technology. Imagine crafting the seamless flow of an app that helps people manage their finances effortlessly, or designing the controls for a medical device that a surgeon will use to save a life. The work is inherently problem-solving oriented, challenging designers to come up with creative solutions to complex user needs. Furthermore, the field is constantly being reshaped by new technologies, offering endless opportunities for learning and innovation.
Introduction to Interaction Design
Interaction Design is fundamentally about the dialogue between a person and a product, system, or service. This dialogue isn't just about aesthetics; it's about functionality, ease of use, and the overall feeling a user gets when they engage with a product. Think about the last app you used that felt incredibly intuitive – that’s good interaction design at work. The primary goal is to create experiences that are effective, efficient, and satisfying for the end-user.
This field is multi-faceted, drawing upon principles from various disciplines. It's not just about making things look pretty; it's about understanding user needs, defining how a product should behave, and anticipating how users will interact with it. Interaction designers are, in essence, choreographers of user experience, carefully crafting each step of the user's journey.
Defining Interaction Design and Its Role in Digital Product Development
Interaction Design focuses on creating engaging and user-friendly interfaces for digital products. It's the art and science of shaping how users interact with technology, ensuring that these interactions are meaningful, intuitive, and efficient. In the realm of digital product development, interaction designers play a crucial role in translating user needs and business requirements into tangible design solutions. They are involved in understanding the user's goals, defining the product's behavior, and creating the flow and structure of the user experience.
The scope of interaction design is broad, encompassing everything from the layout of buttons on a mobile app to the responsiveness of a website or the way a voice assistant comprehends and responds to commands. Interaction designers work to make technology feel natural and seamless, reducing friction and enhancing user satisfaction. They consider factors like information architecture, navigation, feedback mechanisms, and overall usability to create products that are not only functional but also delightful to use.
Ultimately, the role of an interaction designer is to advocate for the user. They conduct research to understand user behaviors, motivations, and pain points. This user-centered approach ensures that the final product is tailored to meet the specific needs of its intended audience, leading to higher adoption rates, increased engagement, and improved overall user experience.
Historical Evolution from HCI to Modern Practices
The roots of Interaction Design can be traced back to the field of Human-Computer Interaction (HCI). HCI emerged in the early 1980s as computers became more prevalent in workplaces and homes. Initially, HCI focused primarily on the usability of computer systems – making them easier to learn and less prone to errors. Early pioneers in HCI laid the groundwork by studying how people interacted with technology and developing principles for designing more effective interfaces.
As technology evolved, so did the understanding of what constituted a "good" interaction. The focus expanded beyond mere usability to encompass the broader user experience. This shift recognized that users' interactions with technology were not just about accomplishing tasks but also about emotions, engagement, and overall satisfaction. The advent of the internet, mobile devices, and graphical user interfaces (GUIs) dramatically changed the landscape, creating new challenges and opportunities for designers.
Modern Interaction Design practices are characterized by a multidisciplinary approach, drawing on fields like cognitive psychology, ergonomics, graphic design, and even anthropology. Today's interaction designers work with a diverse set of tools and methodologies, including user research, persona development, journey mapping, wireframing, prototyping, and usability testing. The emphasis is on iterative design, where products are continuously refined based on user feedback and data. The rapid pace of technological advancement, with the rise of AI, voice interfaces, and immersive technologies, continues to push the boundaries of interaction design, demanding new skills and perspectives.
Key Objectives: Usability, User Satisfaction, and Accessibility
One of the primary objectives of Interaction Design is to ensure usability. A usable product is one that is easy to learn, efficient to use, and forgiving of errors. Interaction designers strive to create interfaces that are intuitive, allowing users to accomplish their goals with minimal effort and frustration. This involves careful consideration of information hierarchy, clear navigation, and consistent design patterns.
Beyond mere functionality, user satisfaction is another critical goal. A product might be usable, but if it's not enjoyable or engaging, users are less likely to adopt it or continue using it. Interaction designers aim to create positive emotional responses by designing experiences that are aesthetically pleasing, delightful, and align with users' expectations and desires. This involves understanding the emotional impact of design choices, from color palettes and typography to animations and micro-interactions.
Accessibility is a fundamental objective that ensures products can be used by people with a wide range of abilities and disabilities. This means designing interfaces that are perceivable, operable, understandable, and robust for everyone, including those with visual, auditory, motor, or cognitive impairments. Interaction designers adhere to accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG), and employ techniques like providing text alternatives for images, ensuring keyboard navigability, and maintaining sufficient color contrast. Designing for accessibility not only benefits users with disabilities but often results in a better experience for all users.
Core Principles of Interaction Design
Understanding the core principles of Interaction Design is crucial for anyone looking to create effective and engaging digital experiences. These principles act as a guiding framework, helping designers make informed decisions throughout the design process. They are not rigid rules but rather foundational concepts that underpin good design practice. By internalizing these principles, designers can craft interactions that are intuitive, efficient, and satisfying for users.
These principles often revolve around understanding the user, providing clear communication, and ensuring that the system behaves in a predictable and consistent manner. They help bridge the gap between human capabilities and technological possibilities, ultimately aiming to create a harmonious relationship between the user and the product.
User-Centered Design (UCD) Framework
The User-Centered Design (UCD) framework places the user at the heart of the design process. It's an iterative methodology that emphasizes understanding users' needs, goals, and contexts of use from the very beginning and involving them throughout the design and development lifecycle. The core idea is that by deeply understanding the people who will use the product, designers can create solutions that are more relevant, usable, and valuable to them.
Key activities in a UCD process typically include user research (such as interviews, surveys, and observations), persona creation (developing fictional representations of target users), scenario building (describing how users will interact with the product in specific situations), and usability testing (evaluating the design with real users to identify problems and gather feedback). This iterative cycle of research, design, and testing helps to ensure that the product evolves based on user insights rather than assumptions.
Embracing a UCD framework encourages empathy and a deep understanding of the user's perspective. It shifts the focus from what the technology can do to what the user needs to achieve. This approach ultimately leads to products that are not only more effective but also more likely to be adopted and appreciated by their intended audience. Many successful digital products owe their success to a steadfast commitment to user-centered design principles.
For those looking to build a foundational understanding of user experience design, which heavily incorporates UCD, the following courses can be very helpful.
Additionally, these books provide deeper insights into the philosophy and practice of designing for users.
Affordances, Feedback, and Mapping in Interfaces
Affordances are qualities of an object or environment that allow an individual to perform an action. In digital interfaces, affordances suggest how an element should be interacted with. For example, a button that looks raised or has a shadow "affords" clicking. Clear affordances make an interface intuitive, as users can understand how to interact with elements without explicit instructions. Designers aim to create obvious affordances so that users instinctively know what actions are possible.
Feedback is the information a system provides to the user in response to their actions. Effective feedback confirms that an action has been received, indicates the outcome of the action, and can guide the user towards their goal. Feedback can be visual (e.g., a button changing color when pressed), auditory (e.g., a sound confirming a purchase), or even haptic (e.g., a vibration on a mobile device). Timely and clear feedback is crucial for making users feel in control and for preventing errors.
Mapping refers to the relationship between controls and their effects in the world. Good mapping means that the controls for an action are intuitively related to the action itself. For instance, in a digital interface, swiping right to move to the next item in a carousel is an example of good mapping. When controls are well-mapped, users can easily predict the outcome of their interactions, leading to a more efficient and less frustrating experience. Poor mapping, on the other hand, can lead to confusion and errors.
Balancing Aesthetics and Functionality
A perennial challenge in Interaction Design is finding the right balance between aesthetics (how a product looks and feels) and functionality (how well it works). While a visually appealing design can attract users and create a positive first impression, it should not come at the expense of usability or performance. Conversely, a highly functional product that is clunky or unattractive may fail to engage users.
Effective interaction designers understand that aesthetics and functionality are not mutually exclusive but rather complementary aspects of a successful user experience. A well-thought-out visual design can enhance functionality by improving clarity, guiding attention, and reinforcing the product's brand identity. For example, the strategic use of color, typography, and imagery can make an interface more intuitive and easier to navigate.
The key is to make design decisions that serve the user's goals. This often involves an iterative process of prototyping, testing, and refining, where both aesthetic and functional considerations are evaluated. The ultimate aim is to create a product that is not only easy and efficient to use but also enjoyable and satisfying, leading to a holistic and positive user experience. Designers must resist the temptation to add unnecessary visual embellishments that could clutter the interface or distract from the core tasks.
These books offer valuable perspectives on achieving this balance.
Tools and Technologies in Practice
To bring their designs to life, interaction designers rely on a variety of tools and technologies. These tools facilitate different stages of the design process, from initial ideation and wireframing to high-fidelity prototyping and collaboration with development teams. Staying abreast of the latest tools and understanding how to leverage them effectively is a crucial aspect of an interaction designer's skillset.
The landscape of design tools is constantly evolving, with new software and platforms emerging regularly. However, some tools have become industry standards due to their robust feature sets, ease of use, and collaborative capabilities. Understanding these core tools provides a solid foundation for aspiring and practicing interaction designers.
Overview of Prototyping Tools (Figma, Adobe XD)
Prototyping is a cornerstone of interaction design, allowing designers to create interactive mockups of their designs before any code is written. Tools like Figma and Adobe XD have become industry leaders in this space. Figma is a web-based vector graphics editor and prototyping tool known for its real-time collaboration features, making it easy for teams to work together on designs. Its versatility allows for everything from basic wireframes to complex, interactive prototypes with animations and transitions.
Adobe XD, part of the Adobe Creative Cloud suite, offers a similar set of features, including vector design tools, prototyping capabilities, and sharing options. It integrates well with other Adobe products like Photoshop and Illustrator, which can be an advantage for designers already embedded in the Adobe ecosystem. Both Figma and Adobe XD enable designers to quickly iterate on their ideas, test user flows, and gather feedback early in the process, ultimately leading to more refined and user-friendly products.
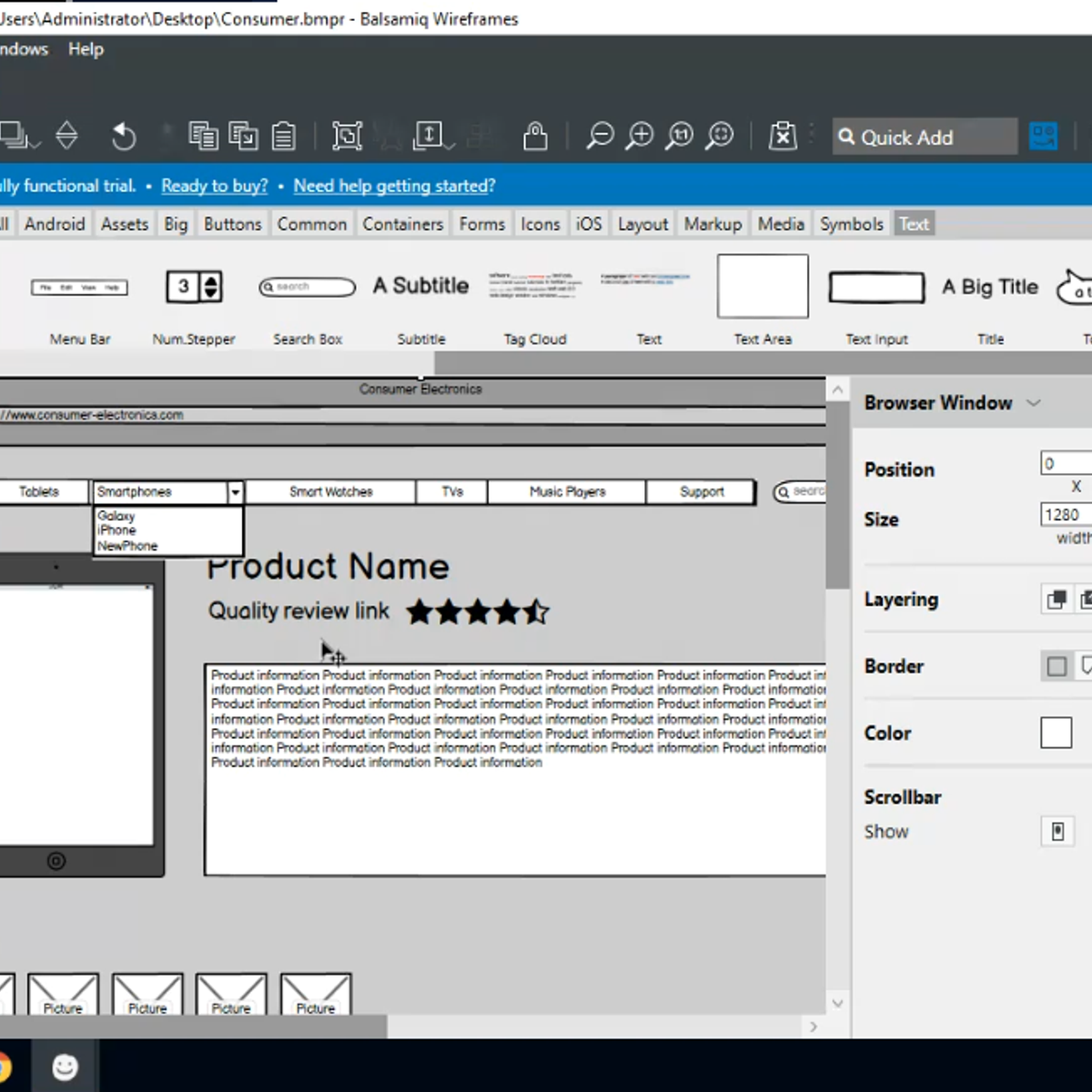
Other notable prototyping tools include Axure RP, known for its powerful and complex prototyping capabilities, often used for enterprise-level applications, and Balsamiq, which focuses on creating low-fidelity, sketch-like wireframes quickly. The choice of tool often depends on the specific needs of the project, team preferences, and the desired level of fidelity for the prototype.
These courses provide practical experience with some of these widely used prototyping tools.
Collaboration Platforms for Remote Teams
In today's increasingly distributed work environment, collaboration platforms are essential for interaction design teams. These tools facilitate communication, file sharing, and project management, especially when team members are not co-located. Platforms like Slack and Microsoft Teams are widely used for real-time messaging, channel-based discussions, and integrations with other design and development tools.
For design-specific collaboration, tools like Figma and Adobe XD offer built-in features that allow multiple designers to work on the same file simultaneously, leave comments, and share prototypes for feedback. Version control systems, often integrated into these platforms or available as standalone tools like Abstract (for Sketch files), are crucial for managing design iterations and ensuring that everyone is working with the latest version of a design.
Project management tools such as Jira, Trello, and Asana are also vital for organizing design tasks, tracking progress, and coordinating efforts with developers and other stakeholders. These platforms help ensure that design projects stay on schedule and that everyone involved has visibility into the workflow. Effective use of these collaboration tools is key to maintaining productivity and cohesion within remote or hybrid design teams.
Integration with Development Workflows
A critical aspect of an interaction designer's role is ensuring that their designs can be effectively implemented by developers. This requires a smooth integration of design workflows with development workflows. Tools that facilitate "design handoff" are crucial here. These tools allow designers to share detailed specifications, assets, and interactive prototypes with developers in a format that is easy for them to understand and use.
Figma and Adobe XD, for instance, have features that allow developers to inspect design elements, extract CSS code, and download assets directly from the design file. Other specialized handoff tools like Zeplin and Avocode serve a similar purpose, providing a centralized platform where designers can publish their designs and developers can access all the necessary information for implementation. This streamlines the communication between design and development teams, reducing misunderstandings and speeding up the development process.
Furthermore, an understanding of basic front-end development concepts (like HTML, CSS, and JavaScript) can be highly beneficial for interaction designers. While designers are not typically expected to write production-level code, familiarity with these technologies helps them create designs that are technically feasible and easier to implement. It also facilitates better communication and collaboration with developers, leading to a more efficient and effective product development process.
This course can help bridge the gap between design and front-end development.
Educational Pathways
Embarking on a career in Interaction Design can seem daunting, but there are multiple educational pathways to get you there. Whether you're a high school student exploring options, a college student refining your focus, or a professional considering a career change, understanding these routes can help you make informed decisions. The field is relatively open to individuals from diverse backgrounds, provided they can demonstrate the necessary skills and a strong portfolio.
Traditional academic degrees, specialized certifications, intensive bootcamps, and self-directed learning all offer viable routes into the profession. Each path has its own advantages and considerations, and the best choice often depends on individual learning styles, career goals, and available resources. Remember, the journey into interaction design is a marathon, not a sprint, and continuous learning is key regardless of the initial path chosen.
Degree Programs in HCI or UX Design
For those seeking a comprehensive and foundational education, pursuing a bachelor's or master's degree in fields like Human-Computer Interaction (HCI), User Experience (UX) Design, Interaction Design, or related disciplines such as Graphic Design or Industrial Design can be an excellent choice. These programs typically offer a deep dive into design principles, research methodologies, psychology, and technical skills.
University programs often provide opportunities for in-depth research projects, collaboration with faculty and peers, and access to internships or industry partnerships. A formal degree can provide a strong theoretical understanding and credibility, which can be advantageous when applying for certain roles, particularly in larger organizations or research-oriented positions. Many universities now offer specialized tracks or concentrations in interaction or UX design within broader computer science or design departments.
When considering degree programs, look for curricula that include a balance of theory and practical application, opportunities to build a portfolio, and connections to the design industry. Exploring design programs on OpenCourser can provide a starting point for identifying relevant university offerings. While a degree is a significant investment of time and money, it can provide a robust and well-rounded education for a long-term career in the field.
Certifications and Bootcamps
For individuals seeking a faster-paced, more focused educational experience, or for those looking to pivot from another career, design certifications and bootcamps have become increasingly popular. These programs are typically shorter and more intensive than traditional degree programs, often ranging from a few weeks to several months. They focus on imparting practical, job-ready skills in areas like UX/UI design, prototyping, and user research.
Bootcamps often emphasize portfolio development and career services, aiming to help graduates land entry-level positions quickly. Many are offered online, providing flexibility for learners. Certifications, offered by industry organizations or software providers, can also demonstrate proficiency in specific tools or methodologies. While bootcamps and certifications can be a more direct route into the industry, it's important to research programs carefully, looking at their curriculum, instructor credentials, graduate outcomes, and industry reputation.
These options can be particularly appealing for career changers who already possess a bachelor's degree in another field and are looking to acquire specialized design skills efficiently. They can also supplement a traditional education by providing focused training in areas not covered in depth by a degree program. OpenCourser features a wide array of interaction design certifications and specialized courses that can help you upskill.
These courses offer comprehensive learning experiences, similar to bootcamps, and can result in a shareable certificate.
Self-Taught Strategies and Portfolio Building
A significant number of successful interaction designers are largely self-taught, especially those who entered the field before formal educational programs were widespread. With the abundance of online resources, including courses, tutorials, articles, and communities, it is entirely possible to learn the fundamentals of interaction design independently. This path requires a high degree of self-discipline, motivation, and a proactive approach to learning.
The cornerstone of success for any aspiring interaction designer, regardless of their educational path, is a strong portfolio. For self-taught individuals, the portfolio is even more critical as it serves as the primary evidence of their skills and capabilities. A good portfolio showcases a range of projects that demonstrate problem-solving abilities, design thinking, technical proficiency, and an understanding of user-centered design principles. These projects can include personal projects, volunteer work, redesigns of existing products (with clear rationale), or contributions to open-source initiatives.
Building a portfolio takes time and effort. It's not just about showcasing final designs but also about documenting the design process – the research, ahas, iterations, and the reasoning behind design decisions. Networking with other designers, seeking mentorship, and actively participating in online design communities can provide valuable feedback and support for self-learners. OpenCourser's Learner's Guide offers tips on how to structure your self-learning and build a compelling portfolio.
Online Learning and Skill Development
Online learning has democratized access to education in Interaction Design, offering flexible and affordable pathways for skill development. Whether you are a complete beginner, a student looking to supplement your formal education, or a professional aiming to upskill or transition careers, online courses and resources provide a wealth of opportunities. The key to successful online learning is to be proactive, disciplined, and strategic in your approach.
The vast array of online learning options means you can tailor your education to your specific needs and interests. From comprehensive specializations covering the entire UX/UI spectrum to short courses focused on specific tools or techniques, the digital classroom is open 24/7. This accessibility is particularly beneficial for those balancing learning with work or other commitments.
Top Platforms for Interaction Design Courses
Numerous online platforms offer high-quality courses in Interaction Design, UX Design, and related fields. Platforms like Coursera, Udemy, and edX host courses from universities and industry experts, covering a wide range of topics from foundational principles to advanced techniques and specialized tools. Many of these courses offer certificates upon completion, which can be a valuable addition to your resume and LinkedIn profile.
OpenCourser itself is an excellent resource for discovering and comparing online courses from various providers. You can search for "Interaction Design" to find a curated list of relevant courses, read summaries, and compare features. When choosing an online course, consider factors like the instructor's expertise, the course curriculum, student reviews, the types of projects involved, and whether it aligns with your learning goals.
Here are a few well-regarded online courses to get you started in interaction design:
Many platforms also offer "specializations" or "career tracks" which are a series of related courses designed to provide a comprehensive understanding of a specific area within interaction design. These can be a good option if you're looking for a structured learning path. Don't forget to check for any available deals on courses through OpenCourser to make your learning journey more affordable.
Project-Based Learning Approaches
Theoretical knowledge is important, but practical application is what truly solidifies skills in Interaction Design. Project-based learning is an incredibly effective approach, where you apply what you've learned to real or simulated design challenges. Many online courses incorporate projects, but you can also seek out opportunities to work on projects independently or collaboratively.
Consider taking on personal projects that interest you. This could be redesigning an app you use frequently, creating a website for a fictional business, or developing a solution to a problem you've observed. Document your process thoroughly, from initial research and ideation to prototyping and testing. These projects will become valuable additions to your portfolio, showcasing your ability to apply design principles and solve real-world problems.
This capstone project course is specifically designed to provide this hands-on experience:
Participating in design challenges (often found online or hosted by design communities) or offering your skills to non-profit organizations can also provide excellent project experience. The goal is to move beyond passively consuming information and actively engage in the act of designing. This hands-on experience is what employers look for and what will ultimately make you a more confident and competent designer.
Combining Online Resources with Formal Education
Online learning doesn't have to be an either/or proposition with formal education. In fact, they can be highly complementary. If you're pursuing a degree, online courses can supplement your university curriculum by offering specialized knowledge in areas not covered in depth by your program, or by providing training in the latest industry tools.
For example, your degree program might provide a strong theoretical foundation in HCI, but you might use online courses to master a specific prototyping tool like Figma or to learn about emerging areas like voice user interface design. Similarly, if you've completed a bootcamp, you might use online resources to continue your learning, delve deeper into specific topics, or stay updated on industry trends.
The flexibility of online learning allows you to customize your educational journey. You can use online courses to fill knowledge gaps, explore new interests, or prepare for specific job roles. By strategically combining formal education with online resources, you can create a well-rounded skill set that makes you a more competitive candidate in the job market. Remember to save courses you're interested in to your OpenCourser list for easy access and comparison.
Career Opportunities and Growth
A career in Interaction Design offers a dynamic and rewarding path with diverse opportunities across various industries. As digital products and services become increasingly integral to our daily lives, the demand for skilled interaction designers continues to grow. Understanding the different roles, work environments, and career progression can help you navigate your journey in this exciting field.
Whether you're just starting or looking to advance, the field provides avenues for continuous learning and specialization. The skills acquired in interaction design are also highly transferable, opening doors to related roles in product management, user research, and design leadership.
Here are some career paths directly related to interaction design:
Roles: UX Designer, Interaction Designer, Product Designer
While titles can sometimes be used interchangeably or vary between companies, there are some general distinctions between common roles in the field. A User Experience (UX) Designer typically has a broad focus on the overall experience a user has with a product. This includes aspects of interaction design, usability, information architecture, user research, and sometimes visual design. Their goal is to make products useful, usable, and desirable.
An Interaction Designer (IxD), as we've discussed, focuses more specifically on how a user interacts with a product. They design the structure and behavior of interactive systems, defining the flow, feedback, and dialogue between the user and the product. While there's significant overlap with UX design, IxD roles may delve deeper into the specifics of interactive elements and micro-interactions.
A Product Designer often has an even broader scope, encompassing UX and interaction design but also considering the business goals and strategy behind a product. They work closely with product managers and engineers throughout the product development lifecycle, from ideation and research to design, testing, and iteration. Product designers need a strong understanding of both user needs and business objectives. It's worth noting that in smaller companies, one person might wear all these hats, while larger organizations may have more specialized roles.
Exploring career development resources on OpenCourser can provide more insights into these roles.
Freelancing vs. In-House Positions
Interaction designers have the option to work as freelancers or as in-house employees. Freelancing offers autonomy, flexibility in choosing projects and clients, and often the ability to work remotely. Freelancers are essentially running their own businesses, which means they are also responsible for marketing themselves, managing finances, and client communication. Income can be less predictable, and there's the constant need to find new projects. However, successful freelancers can command high rates and enjoy a diverse range of work.
In-house positions at companies (from startups to large corporations) or design agencies typically offer more stability, a regular salary, benefits, and a structured team environment. Working in-house provides opportunities to work deeply on a specific product or set of products over a longer period, and to collaborate closely with a consistent team of colleagues. Career progression within a company often involves moving into senior design roles, management, or specialized areas.
The choice between freelancing and in-house work depends on individual preferences, career goals, and risk tolerance. Some designers may even switch between the two at different points in their careers, or combine a part-time in-house role with freelance projects. Both paths offer unique advantages and challenges. Understanding the nuances of freelance design work can be beneficial even for those pursuing in-house roles, as it provides insights into client management and project scoping.
Salary Trends and Career Progression
The field of Interaction Design generally offers competitive salaries, though actual figures can vary significantly based on factors like location, experience level, company size, and industry. According to the U.S. Bureau of Labor Statistics, the employment of web developers and digital designers (a category that includes interaction and UX designers) is projected to grow much faster than the average for all occupations. This strong demand often translates into favorable salary prospects.
Career progression for an interaction designer typically starts with entry-level or junior roles, focusing on specific design tasks under supervision. With experience, designers can move into mid-level and senior positions, taking on more responsibility, leading projects, and mentoring junior designers. Further advancement can lead to roles like Lead Interaction Designer, UX Manager, Design Director, or even executive-level positions like Head of Design or Chief Experience Officer. Specialization in areas like user research, accessibility, or a particular industry (e.g., healthcare, finance) can also open up unique career paths.
Continuous learning and portfolio development are crucial for career growth. Staying updated with new tools, technologies, and design trends, as well as actively seeking feedback and improving one's skills, will help designers advance in their careers. Networking within the design community can also lead to new opportunities and insights. While specific salary data can be found on various job and industry websites, it's important to research trends relevant to your specific geographic location and experience level. The global industrial UI and interaction design market was valued at USD 6.8 billion in 2023 and is projected to reach USD 17.2 billion by 2033, indicating substantial growth in the sector.
Emerging Trends and Innovations
Interaction Design is a field in constant flux, driven by rapid technological advancements and evolving user expectations. Staying aware of emerging trends and innovations is not just about curiosity; it's about preparing for the future of the profession. Designers who can anticipate and adapt to these changes will be better equipped to create relevant and impactful experiences.
From the integration of artificial intelligence into design tools to the rise of new interaction paradigms like voice and gestures, the landscape is continually being reshaped. These innovations present both exciting opportunities and new challenges for interaction designers, requiring them to expand their skill sets and rethink traditional approaches.
AI-Driven Design Tools (e.g., Generative UI)
Artificial Intelligence (AI) is increasingly making its way into the design toolkit, with AI-driven tools promising to automate certain tasks, generate design options, and provide data-driven insights. For example, generative UI tools can create multiple design variations based on specified parameters, helping designers explore different layouts, color schemes, or even entire user flows more quickly. AI can also assist in analyzing user data to personalize experiences or identify usability issues.
While some may fear that AI will replace designers, the more likely scenario is that AI will become a powerful assistant, augmenting designers' capabilities rather than supplanting them. AI can handle repetitive or time-consuming tasks, freeing up designers to focus on more strategic and creative aspects of their work, such as understanding user needs, defining problem statements, and exercising critical judgment. The key will be for designers to learn how to effectively collaborate with AI tools and leverage their capabilities.
record:36jric
The emergence of AI in design also brings new roles, such as AI Interaction Designers, who focus on creating intuitive experiences for AI-powered systems. Understanding the capabilities and limitations of AI, as well as the ethical implications, will become increasingly important for all interaction designers.
These courses can help you understand the intersection of AI and design:
Voice and Gesture-Based Interfaces
Traditional screen-based interactions are being supplemented, and in some cases replaced, by voice user interfaces (VUIs) and gesture-based controls. The proliferation of smart speakers, voice assistants on smartphones, and in-car voice systems has made VUI design a rapidly growing area within interaction design. Designing for voice requires a different mindset, focusing on conversational flow, natural language understanding, and providing appropriate auditory feedback.
Similarly, gesture-based interfaces, which allow users to interact with systems using physical movements, are becoming more common, particularly in gaming, virtual reality (VR), and augmented reality (AR) applications. Designing effective gesture controls involves understanding human ergonomics, ensuring discoverability of gestures, and providing clear feedback. These "beyond the screen" interactions open up new possibilities for creating more natural and immersive user experiences.
Interaction designers working in these areas need to consider factors like context of use, discoverability of commands or gestures, error handling (e.g., what happens when a voice command is misunderstood?), and accessibility for users with different physical or sensory abilities. As these technologies mature, the demand for designers skilled in creating intuitive and engaging voice and gesture-based interactions will continue to rise.
Ethical Implications of Immersive Tech (AR/VR)
Immersive technologies like Augmented Reality (AR) and Virtual Reality (VR) offer exciting new frontiers for interaction design, allowing for the creation of deeply engaging and spatially aware experiences. AR overlays digital information onto the real world, while VR transports users to entirely simulated environments. Designing for these technologies requires a new way of thinking about space, interaction, and user presence.
However, the power of immersive tech also brings significant ethical considerations. Issues such as data privacy (as these systems can collect vast amounts of information about users and their environments), the potential for psychological manipulation or harm, motion sickness, and the creation of exclusionary experiences are critical concerns that designers must address.
For instance, how do we ensure that AR experiences don't create distracting or dangerous overlays in safety-critical contexts? How do we design VR environments that are inclusive and avoid perpetuating harmful stereotypes? Interaction designers working with AR and VR have a responsibility to consider these ethical implications from the outset and to design experiences that are not only innovative but also responsible and user-respecting. This involves ongoing discussions about ethical guidelines and best practices as these technologies continue to evolve.
Ethical and Inclusive Design
Ethical considerations and inclusivity are no longer niche concerns but fundamental aspects of responsible Interaction Design. As designers shape the digital tools and platforms that mediate so much of our lives, they have a profound responsibility to ensure these products are fair, equitable, accessible, and respectful of user privacy. This means going beyond mere compliance and actively championing ethical principles throughout the design process.
An ethical and inclusive approach to design aims to create positive experiences for all users, regardless of their abilities, background, or circumstances. It involves proactively identifying and mitigating potential harms, biases, and exclusionary practices. This commitment not only aligns with social responsibility but also leads to better, more robust, and more widely adopted products.
Accessibility Standards (WCAG)
Web Content Accessibility Guidelines (WCAG), developed by the World Wide Web Consortium (W3C), provide a widely recognized international standard for making web content more accessible to people with disabilities. These guidelines cover a broad range of recommendations for making websites and applications perceivable, operable, understandable, and robust (the POUR principles) for users with visual, auditory, physical, speech, cognitive, language, learning, and neurological disabilities.
WCAG is organized into three conformance levels: A (minimum), AA (mid-range, often the legal standard), and AAA (highest). Interaction designers should aim to meet at least Level AA. This involves practices such as providing text alternatives for non-text content (like images), ensuring keyboard-only navigation, using sufficient color contrast, making text readable and understandable, and designing predictable interfaces. Adhering to WCAG not only helps individuals with disabilities but often improves the usability and experience for all users. Many resources and tools are available to help designers understand and implement these guidelines.
Familiarity with WCAG standards is becoming increasingly essential for interaction designers.
Data Privacy in User Interfaces
In an era of increasing data collection, ensuring user privacy is a critical ethical responsibility for interaction designers. How user data is collected, used, stored, and shared through an interface has significant implications for user trust and autonomy. Designers play a key role in making data practices transparent and giving users meaningful control over their personal information.
This involves designing clear and understandable privacy notices and consent mechanisms, rather than burying them in lengthy legal documents. It means providing users with easy-to-access settings to manage their data preferences and to understand what data is being collected and why. The principle of "privacy by design" advocates for integrating privacy considerations into the entire product development lifecycle, from the earliest stages of conception.
Designers should also be mindful of "dark patterns" – deceptive UI techniques designed to trick users into sharing more data or making choices they wouldn't otherwise make. Ethical design prioritizes user well-being and respects their right to privacy. Regulations like the GDPR in Europe have brought data privacy to the forefront, but ethical practice goes beyond legal compliance to foster a genuine culture of respect for user data.
Addressing Bias in AI Systems
As Artificial Intelligence (AI) becomes more integrated into digital products, addressing bias in AI systems is a crucial ethical challenge for interaction designers. AI algorithms learn from data, and if that data reflects existing societal biases (e.g., related to race, gender, age, or socioeconomic status), the AI system can perpetuate or even amplify those biases in its outputs and decisions.
record:36jric
Interaction designers have a role to play in mitigating AI bias. This can involve advocating for diverse and representative datasets during AI training, designing interfaces that allow for human oversight and intervention in AI-driven decisions, and creating transparency around how AI systems make recommendations or classifications. It also means being critical of AI-generated content or suggestions and considering their potential impact on different user groups.
For example, if an AI-powered hiring tool consistently favors candidates from a particular demographic, it's a sign of bias that needs to be addressed. Designers should work with data scientists and engineers to identify and correct such biases. The goal is to ensure that AI systems are fair, equitable, and do not lead to discriminatory outcomes. This requires a commitment to ongoing monitoring, evaluation, and iteration of AI-driven features.
Global Market Dynamics
The field of Interaction Design operates within a globalized market, with demand for skilled professionals varying across different regions and industries. Understanding these global dynamics can be beneficial for job seekers, freelancers, and companies looking to tap into international talent pools or expand their products to new markets. Factors such as technological adoption rates, economic conditions, and cultural nuances all play a role in shaping the interaction design landscape worldwide.
The rise of remote work has further blurred geographical boundaries, allowing for more cross-border collaboration and opportunities. However, it also introduces new complexities related to managing global teams and designing for diverse cultural contexts.
Regional Demand Analysis (North America vs. Asia-Pacific)
Demand for interaction designers is strong globally, but there are regional variations. North America, particularly in tech hubs like Silicon Valley, Seattle, and New York City, has historically been a major center for interaction design, driven by a high concentration of technology companies and startups. The U.S. Bureau of Labor Statistics projects continued strong growth in related digital design professions. Europe also has a robust market, with significant activity in countries like the UK, Germany, and the Netherlands, fueled by digital transformation across various sectors.
The Asia-Pacific region is experiencing rapid growth in the demand for interaction designers, driven by booming tech industries in countries like China and India, increasing internet penetration, and a growing middle class with access to digital products and services. This region presents immense opportunities, but also requires a deep understanding of local languages, cultural preferences, and user behaviors. For example, designing for the Indian market requires consideration of its linguistic diversity and varying color sensitivities.
While salaries and cost of living differ significantly between these regions, the underlying need for user-centered design principles is universal. Companies expanding globally must invest in understanding these regional differences to create products that resonate with local audiences.
Impact of Remote Work on Global Teams
The widespread adoption of remote work has had a profound impact on how global interaction design teams operate. On one hand, it has enabled companies to access a wider talent pool, hiring designers from virtually anywhere in the world, which can bring diverse perspectives and skills to a team. For designers, it offers greater flexibility and the opportunity to work for international companies without relocating.
However, managing remote design teams across different time zones and cultures presents challenges. Effective communication, clear processes, and the right collaboration tools are crucial for maintaining productivity and team cohesion. Issues like delays in feedback and potential misinterpretations in text-based communication need to be actively managed. Building a strong team culture and ensuring psychological safety are also important considerations when team members are geographically dispersed.
Despite the challenges, many organizations have successfully transitioned to or embraced remote work models. The trend suggests that remote and hybrid work arrangements will continue to be a significant feature of the interaction design landscape, requiring both designers and employers to adapt their practices and skill sets accordingly.
Cultural Considerations in Interface Design
Designing interfaces for a global audience requires a deep understanding and respect for cultural differences. What is considered intuitive or aesthetically pleasing in one culture may not be in another. Factors such as language, color symbolism, imagery, layout preferences, and even a society's approach to hierarchy or uncertainty can significantly impact how users perceive and interact with a digital product.
For instance, reading direction (left-to-right vs. right-to-left) fundamentally affects layout design. Colors can have vastly different meanings across cultures; white may signify purity in Western cultures but mourning in some Eastern cultures. Icons and symbols that are universally understood in one region might be meaningless or even offensive in another. Therefore, localization goes far beyond simple translation; it involves adapting the entire user experience to the cultural context of the target audience.
Effective cross-cultural design involves thorough user research to understand these nuances, testing designs with local users, and often working with local experts or team members. Providing options for customization, such as language or theme preferences, can also enhance the user experience for a diverse global audience. Ultimately, culturally sensitive design leads to products that are more inclusive, engaging, and successful in international markets.
For those interested in the broader field of design which often intersects with cultural studies, exploring Arts & Culture courses might offer valuable perspectives.
FAQs: Career Insights
Navigating a career in Interaction Design, like any field, comes with its own set of questions and uncertainties. Whether you're considering a transition, just starting out, or looking to advance, having answers to common queries can provide clarity and direction. This section aims to address some of the frequently asked questions about working in interaction design, offering insights to help you make informed career decisions.
Remember, the design field is dynamic, and continuous learning and adaptation are key. While these answers provide general guidance, it's always beneficial to seek out mentorship and connect with professionals in the field for personalized advice.
How to transition from graphic design to interaction design?
Transitioning from graphic design to interaction design is a common and often successful career move, as graphic designers already possess a strong foundation in visual principles, aesthetics, and often, design software. The key is to build upon these existing skills by developing a deeper understanding of user-centered design methodologies, interaction principles, and the digital product development process.
Focus on learning about user research, usability testing, information architecture, wireframing, and prototyping for interactive experiences. Online courses, bootcamps, or even self-study focusing on UX/UI design can be very effective. Emphasize creating interactive projects for your portfolio that showcase your ability to solve user problems and design user flows, not just static visuals. Highlight transferable skills such as problem-solving, creativity, and attention to detail. Networking with interaction designers and seeking mentorship can also provide valuable guidance during this transition.
Many graphic designers find that their skills in visual communication are highly valuable in interaction design, particularly in creating aesthetically pleasing and intuitive user interfaces. The shift often involves learning to think more about user behavior, task flows, and the dynamic aspects of digital products. Consider framing your graphic design projects in terms of the user problems they solved to help bridge the gap in your portfolio and interviews.
Essential skills for entry-level roles
For entry-level interaction design roles, employers typically look for a combination of hard and soft skills. Hard skills include proficiency in design and prototyping tools (like Figma, Sketch, or Adobe XD), an understanding of user-centered design principles, wireframing, creating user flows, basic knowledge of user research methods, and an awareness of usability principles. A foundational understanding of information architecture is also crucial.
Soft skills are equally important. These include strong communication skills (both written and verbal) to articulate design decisions and collaborate with team members. Empathy is critical for understanding user needs. Problem-solving abilities, attention to detail, a willingness to learn and adapt, and the ability to receive and incorporate feedback are also highly valued.
A strong portfolio showcasing 2-3 well-documented projects is essential, even for entry-level positions. These projects should demonstrate your design process, your ability to think critically, and your understanding of how to create user-centered solutions. Internships or volunteer design work can provide valuable experience and portfolio pieces. Many online resources and tech skills courses can help you build these foundational abilities.
Freelancing challenges and solutions
Freelancing in interaction design offers great freedom but also comes with unique challenges. One common challenge is unsteady work and irregular income; there can be periods of feast or famine. Solutions include building a strong network for referrals, actively marketing your services, and creating a financial buffer during busy times to cover slower periods.
Another challenge is scope creep, where clients request more work than initially agreed upon without additional compensation. This can be mitigated by having clear contracts, detailed project scopes, and effective client communication from the outset. Documenting all agreements and change requests is also crucial.
Isolation can be an issue for freelancers working alone. Joining online communities, attending industry events (even virtual ones), and co-working can help combat this. Finding new clients consistently is another ongoing task. Building a strong online portfolio, leveraging professional networks like LinkedIn, and asking for testimonials from satisfied clients are key strategies. Finally, freelancers must also manage administrative tasks like invoicing, taxes, and contracts, which can be time-consuming. Using appropriate software or even outsourcing some of these tasks can help.
Impact of AI on job security
The rise of Artificial Intelligence (AI) in design tools has understandably led to questions about job security for interaction designers. While AI can automate certain tasks like generating design variations or analyzing data, it is unlikely to replace human designers entirely. Instead, AI is more likely to become a powerful tool that augments designers' abilities, allowing them to be more efficient and focus on higher-level strategic and creative thinking.
AI excels at repetitive tasks and pattern recognition but currently lacks the uniquely human qualities essential for good design, such as empathy, creativity, critical thinking, ethical judgment, and understanding complex human contexts. The role of the interaction designer may evolve to include skills in collaborating with AI, guiding AI tools, and critically evaluating AI-generated outputs.
Rather than viewing AI as a threat, designers can see it as an opportunity to offload more mundane tasks and concentrate on problem-solving, user research, and innovation. Continuous learning and adapting to new technologies, including AI, will be key to thriving in the evolving design landscape. New roles may even emerge at the intersection of AI and UX, such as AI Interaction Designers or AI Ethicists.
Building a competitive portfolio
A competitive interaction design portfolio is crucial for landing jobs, whether you're entry-level or experienced. It's your primary tool for showcasing your skills, design thinking, and problem-solving abilities. Your portfolio should feature a selection of your best work, typically 3-5 well-documented case studies for entry to mid-level designers.
Each case study should tell a story: clearly define the problem you were trying to solve, explain your design process (including research, ideation, wireframing, prototyping, and testing), show your iterations, and articulate the rationale behind your design decisions. Highlight the impact of your work, using metrics or qualitative feedback if possible. Show, don't just tell. Include visuals like sketches, wireframes, user flows, mockups, and interactive prototypes.
Tailor your portfolio to the types of roles you're applying for. Ensure it's well-organized, easy to navigate, and visually polished. An online portfolio (e.g., a personal website) is standard. For those starting out, personal projects, volunteer work, or speculative redesigns (with clear justifications) can be included. Seek feedback on your portfolio from peers, mentors, or online communities. Remember that your portfolio is a living document that should evolve as you gain more experience and develop new skills. Utilizing OpenCourser's profile settings to link to your portfolio can also increase its visibility.
Networking strategies in the design community
Networking is vital for career growth in the interaction design community. It's not just about finding job opportunities; it's also about learning from others, staying updated on industry trends, finding mentors, and building supportive professional relationships. Start by engaging with online design communities on platforms like LinkedIn, Slack groups, or specialized forums.
Attend industry events, conferences, and meetups, both virtual and in-person. These are great places to meet fellow designers, learn from experts, and connect with potential employers or collaborators. Don't be afraid to reach out to designers whose work you admire for informational interviews (be respectful of their time).
When networking, focus on building genuine connections rather than just collecting contacts. Be curious, ask questions, and be willing to offer help or share your own insights when appropriate. Mentorship can be incredibly valuable; platforms like ADPList connect designers with mentors for free. Sharing your work (e.g., through a blog or social media) and thoughtfully commenting on others' work can also help you build visibility and connections within the community. Remember that networking is a long-term investment in your career.
Useful Links and Resources
To further aid your exploration of Interaction Design, here are some helpful resources:
- Interaction Design Foundation: A leading organization offering a vast library of educational materials, courses, and a global community for UX designers.
- Nielsen Norman Group: World leaders in research-based user experience, offering articles, reports, and training.
- Usability.gov: A resource for government employees, but contains a wealth of information on usability and user-centered design principles applicable to all.
- User Experience Professionals Association (UXPA): An international association for UX professionals, offering resources, networking, and conferences.
- Smashing Magazine: An online magazine for web designers and developers, with many high-quality articles on UX and interaction design.
- UX Collective: A large Medium publication focused on user experience design, featuring articles from designers around the world.
Exploring these resources can provide deeper insights, practical tips, and connections within the vibrant field of Interaction Design. Whether you are just starting or are a seasoned professional, continuous learning and engagement with the community are key to a fulfilling career.
We hope this comprehensive overview has provided you with valuable insights into the world of Interaction Design and has helped you determine if this is a path you wish to pursue. The journey of learning and growth in this field is continuous and rewarding. Good luck!